Five AI tools every developer advocate should be using
As a Developer Advocate a significant portion of your time is spent creating content, whether it is a code sample, how to guide, presentation, or social post. For many of us, tools like chatGPT have become an integral part of our creation process. chatGPT is a fantastic tool to help write content. I use it daily to structure ideas and create outlines. However, there is much more to great developer content than just the written portion. Over the past few months, I have been experimenting with a number of generative AI tools that can really supercharge your developer content creation. Here are five AI tools I think every developer advocate should be using right now.
Bento
When creating a quickstart guide I will often start by recording an end-to-end video of the flow so I have it in my head about what is needed. I will usually just run through the steps as a sort of visual notepad that I can pause, take screenshots etc as I spend time creating the written steps. Bento AI can take this video recording and turn it into a contextual guide, help article, or click through steps that someone can follow. It’s a game changer on how you can create tutorials. I still need to experiment more to see how I can make it work well with tools like claat, but I am really excited to incorporate Bento into everything I do.
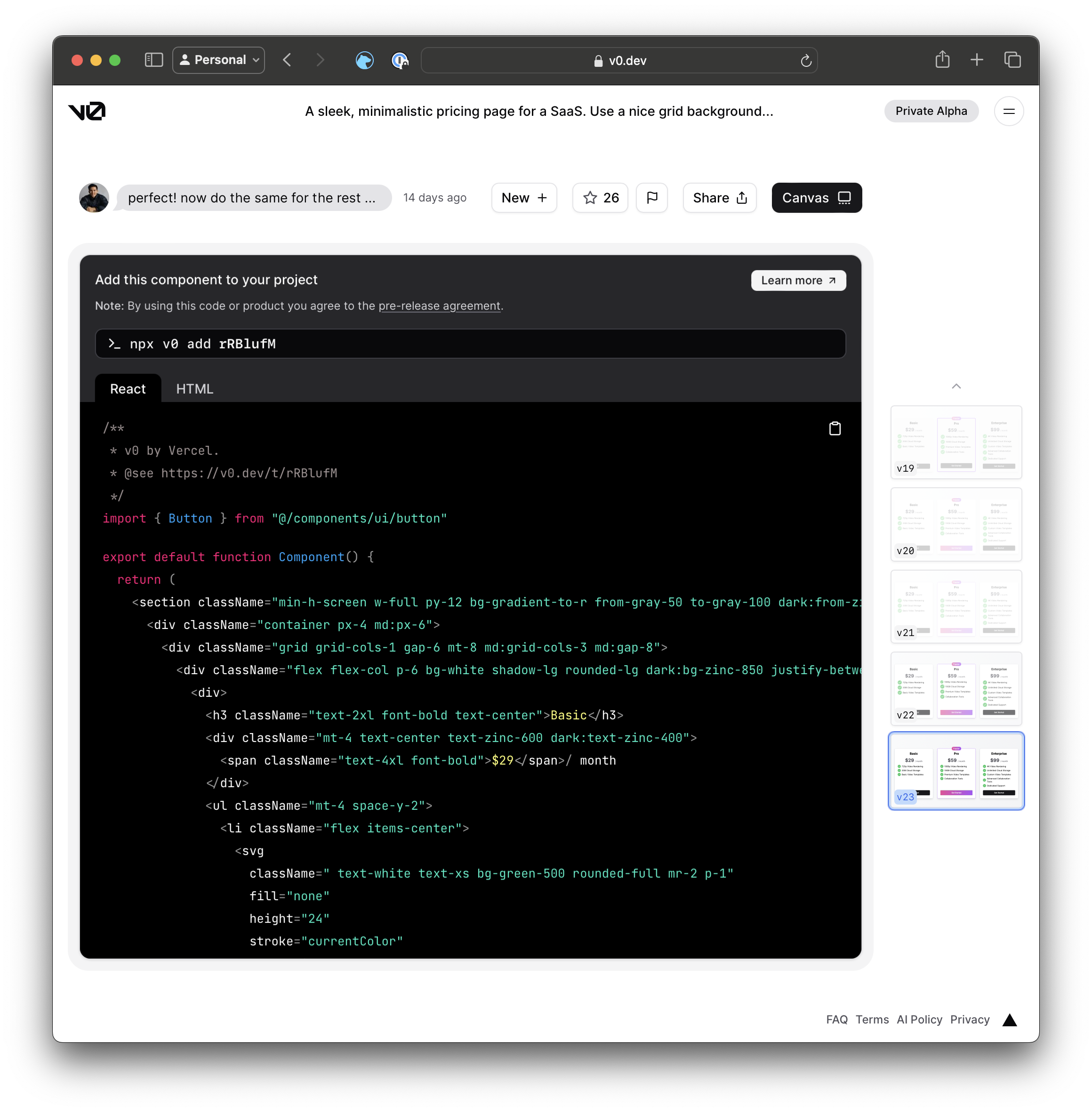
V0.dev
Terrible name aside, v0.dev from Vercel has the potential to really revolutionize how I create sample apps. It’s still in private alpha and a little buggy, but v0 lets you enter a textual prompt for a ui element and have the tool generate the code for you. It’s currently limited to outputting html, but I see a lot of potential in this space. Being an iOS developer, I can imagine similar functionality being added to Swift UI or storyboards in Xcode, for example. (Speaking of Xcode, do yourself a favor and check out https://xcode-ai.com/. This is a chatGPT-based copilot for Xcode. I’ve just started playing with it, but it definitely has my interest)
CodeMate.ai
There are a LOT of code generator/refactoring tools popping up every day. Many of them are, well a little meh, and don’t offer much more than code completion. CodeMate seems to be the best of the bunch and gaining good traction. I’ve been using CodeMate to ‘scan’ my code in small sample apps to make sure it is best practice - it’s formatted nicely, optimzed by using the right data structures and most efficient algorithm etc. CodeMate purports that it uses industry standards to achieve this and never really tells you which standards, but so far with my experiments, I’ve been pretty impressed. The biggest downside is that there is no free tier. Currently CodeMate is significantly discounted which is great, I would just love a free tier that does only partial optimizations or something.
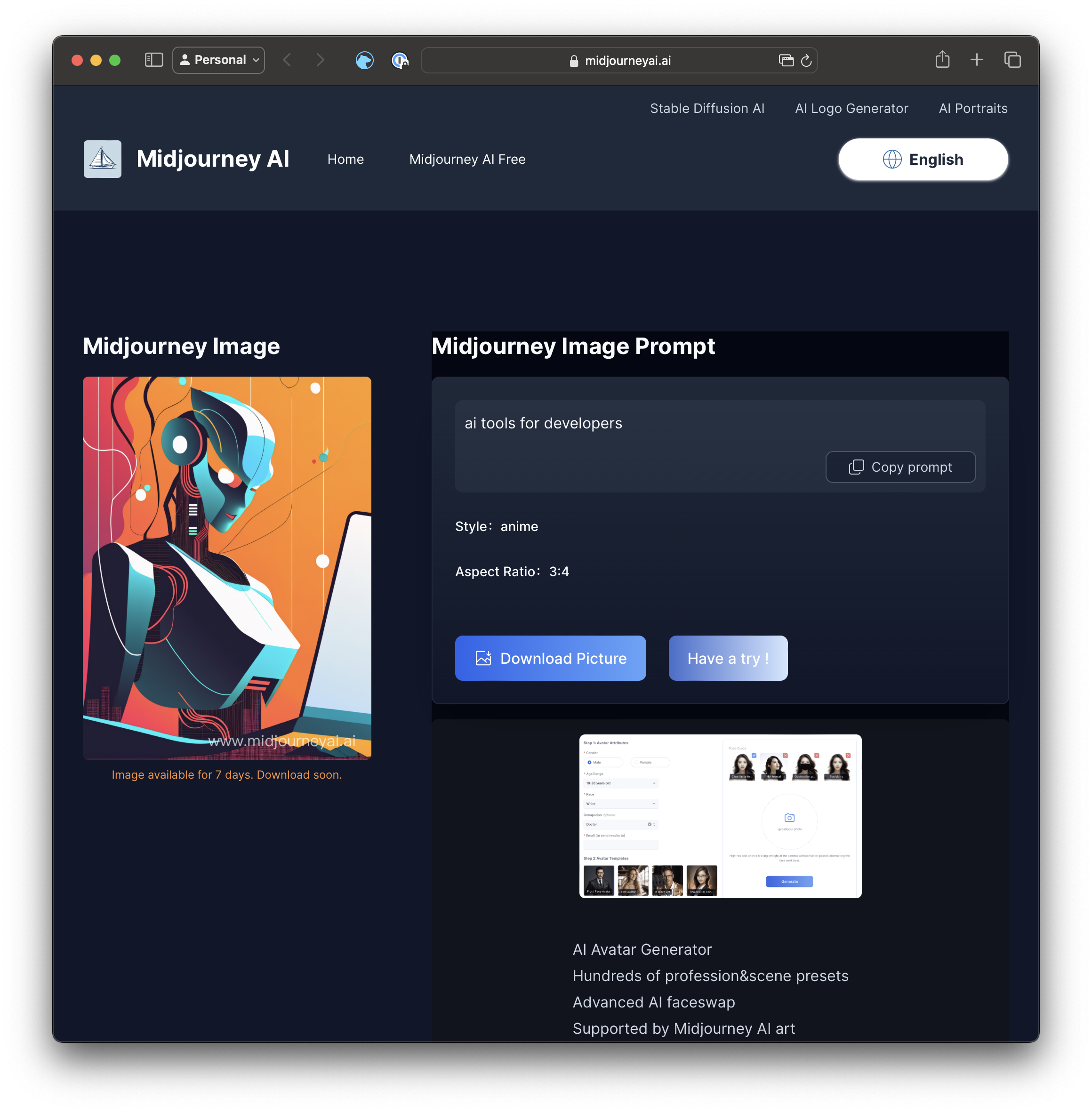
Midjourney
I’m definitely not a graphic designer, even though I like to think I’m ok in Canva or Photoshop. Tools like Midjourney and dozens of similar ones, take a textual prompt and create an image. I’ve been using Midjourney to create compelling banner images for blog posts rather than searching stock photos for hours until I find something that is close to what I wanted. Results with Midjourney can be a little hit or miss at times, but it is improving constantly. I know when I post something with a really catchy image they always perform better. Midjourney does have an annoying habit of using popups which can often be blocked by browsers like Safari. It’s easy to turn the blockers off, it’s just a little annoying.
One limitation of Midjourney is that the aspect ratios are limited. Stable Difusion offers a widescreen format which is better suited for banner images. In fact, the banner image on this article was created with Stable Diffusion. Otherwise, if I am feeling really creative, I might take a smaller dimension image and use Photoshop’s generative fill to expand an image to the exact dimensions I need. I often use this technique to fit an image to a laptop screen in a presentation, for example. And, of course, always keep in mind the license agreements when sharing AI generated images.
CodeConvert & Codium
I have to admit, I’m still a little on the fence regarding tools that can convert code from one language to another. Most of the time, you get ok code, albeit a kinda vanilla; It uses standard coding practices and not language specific best practices. I have been using CodeConvert recently to generate boilerplate code to save time, which I then tweak to best practices. One such area is aways to reach traditional try-catch logic with promises as an example. I decided to include code converters in this list because they do save me a lot of time, but you still need to have language specific skills to get the most out of the output. Give CodeConvert a try for yourself and see what you think.
In a similar vein to code converters, test generation tools such as Codium do a pretty good job of covering the 80% of unit test requirements. I wouldn’t say they are perfect, but they do save me significant time. And, let’s be honest, no-one likes writing unit tests.
Summary
There you have it; Five AI tools that every developer advocate should have in their tool box. These tools are changing constantly. It’s hard to keep up and the one which worked today, may not be the best one tomorrow. Keep an eye on https://topai.tools/ as a way to search for the latest and compare. If you’ve found any tools you think are worth sharing, let me know.